Kako se naredi Motion Tween med dvema objektoma.
1. Najprej v Adobe Animate CC naredimo ali pa narišemo objekt. Lahko je vektorski ali klasični objekt. Lahko ga obarvamo v neko barvo, katero imamo v grafični podobi v tem primeru lahko : #FF6600. To je zgolj, da imamo objekt neke barve in ni bel, ker ga bomo animirali.
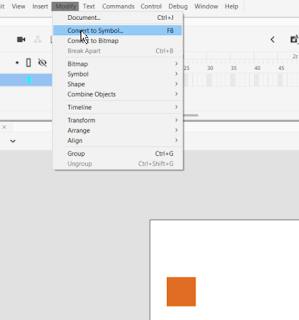
2. Ko imamo objekt narisan ga označimo in gremo v programu v meni Modify, ter Convert to Symbol. S tem bomo objekt spremenili v določen simbol. Na voljo pri izbiri imamo Movie Clip simbol, Gumb simbol ali Grafiko.
 |
| Dodaj napis |
V tem primeru bomo zrisani element spremenili v Movie Clip Simbol.
 |
| Dodaj napis |
3. Postavimo se na mesto na koncu, do koder želimo da se ta simbol premakne. Se pravi v tisto pozicijo po časovnici, kjer se bo željeni simbol na koncu animacije ustavil. Recimo da je to keyframe 50.
4. Stisnemo tipko F5 ali pa desno kliknemo na keyframeu, kjer se nahajamo in izberemo Insert Frame. Tako je časovna os dolga vse do keyframe-a 50 in do tam se bo zgodila animacija objekta v našem primeru.
5. Gremo na 1. keyframe in iz menija Insert izberemo "Create Motion Tween" - naredili bomo move objekta iz ene točke na drugo na sodoben način v programu za animacijo. Obvezno moramo prej biti postavljeni na objektu, ki je izrisan predhodno in potem konvertiran v Symbol.
 |
| Dodaj napis |
6. Ko se to naredi in klikne "Create Motion Tween" se spremeni tudi barva na časovnici v neko oker barvno podlago, s tem kaže da imamo Motion Tween na časovnici.
7. Postavimo se na zadnji frame, ki smo ga določili na časovnici in tu bomo določili, do kam se bo zapeljal oziroma animiral naš izbrani objekt v bannerju ali v HTML animaciji. Ko izbrani objekt, na katerem smo predodno postavljeni na frameu 50 premaknemo iz prve pozicije na drugo se nam pa kasneje naredi tudi pikica - dotični Keyframe na časovnici.
 |
| Dodaj napis |
8. Istočasno, ko smo objekt premaknili se modro pokaže tudi črta parabola, po kateri se bo gibal objekt od točke ena do točke dva. Sedaj lahko to črto tudi parabolično ukrivimo, da postane animacija ne na ravni osi, pač pa lahko objekt iz točke ena do točke dva v animaciji potuje poljubno. S tem lako prilagajamo animacijo objekta v tem programskem jeziku in ustrezno korigiramo animacijo v spletnem bannerju.
 |
| Dodaj napis |
Iz točke A do točke B lahko potem tudi krivuljo po kateri potuje objekt po potrebi premaknemo.


